Clare Mills
Hur design förbättrar betalningsupplevelsen
Vi har nyligen designat om vår webbfaktura för att göra den bättre än någonsin. Den är nu enklare att förstå, navigera – och framför allt, betala. I den här intervjun med Billograms designforskare Koert Jobse får vi veta mer om hur vi förnyade vår faktura. Läs vidare för insikter om vår produktdesign, hur vi skapar bra kundupplevelser och framtidens betalningar.
Läs vidare för insikter om vår produktdesign, hur vi skapar bra kundupplevelser och framtidens betalningar.
Q: Hur skapar man en bra betalningsupplevelse ur ett designperspektiv?
Koert: Det finns många faktorer som påverkar en betalningsupplevelse, såsom vilken typ av betalning som görs och kundens preferenser. Vi började med att undersöka några viktiga frågor: Vad betalar människor för? Varför betalar de på det sätt de gör? Vilka delar av transaktionen är viktigast?
Varje del av betalningsprocessen är viktig och måste hanteras säkert. Samtidigt finns det skillnader mellan små och stora betalningar, till exempel hur mycket besvär kunder är villiga att tolerera.
Att betala en faktura är inte något folk vill lägga mycket tid på – det är varken roligt eller spännande. Man kan tro att enkelhet är det viktigaste, men en intressant aspekt är att vi måste ha viss friktion i processen. Om en betalning går för snabbt kan viktiga detaljer förbises. Inom design säger vi ofta att den bästa designen är osynlig – den bara fungerar.
Men det stämmer inte för betalningar. Lite friktion är nödvändigt för att upprätthålla Billograms och våra kunders trovärdighet och transparens. Vårt jobb är att balansera den tryggheten med en smidig och säker betalningsupplevelse.
Q: Varför är design så viktig för att skapa en positiv betalningsupplevelse?
Koert: Design är bara en del av helheten. Det verkliga värdet ligger i hur vi integrerar design i produktutvecklingen. Jag ser det som en förlängning av våra företagsvärderingar och mål.
Det jag uppskattar med design på Billogram är att vi har utrymme att undersöka och testa våra idéer, istället för att bara producera nytt material så snabbt som möjligt. Det gör att vi kan fatta välgrundade beslut och utveckla funktioner som verkligen möter behoven hos våra kunder och deras slutanvändare.
Q: Vilken typ av research gör ni för att fatta datadrivna designbeslut?
Koert: Den data vi utgår från baseras på våra kunders behov och marknaden i stort. När man talar om att vara "datadriven" måste man tänka på vilken data man faktiskt menar och hur den samlas in.
Vi har kontinuerligt kontakt med våra kunder och deras branscher, vilket gör att vi kan förutse vilka verktyg och funktioner som behövs. Dessutom analyserar vi hur vår produkt används, så vi kan justera utifrån faktiska beteenden.
I det här projektet undersökte vi all möjlig data eftersom vi byggde om hela fakturan. Vi tittade på vilka åtgärder våra kunder och deras kunder oftast utförde, vilka sidor som engagerade mest, och mycket mer. När vi skapar nya designlösningar testar vi dem noggrant för att förstå hur förändringarna tas emot – det är både en kreativ och datadriven process.
Att vara datadriven innebär att fokusera på specifika problem och lösningar. Men design handlar inte bara om att analysera data, utan också om att generera nya idéer. Vi testar olika koncept, delar dem med teamet och hela företaget för att skapa en feedback-loop.
I det här projektet utgick vi från en brief, men vi utvecklade också egna idéer. Många förbättringar vi genomförde fanns inte med i ursprungsplanen. Till exempel var det ingen som specifikt efterfrågade en mottagaröversikt, men genom att kartlägga användarresorna insåg vi att det var en viktig funktion att inkludera.

Q: Vad var ert fokus i det här projektet? Vad ville ni förändra och förbättra?
Koert: Vi visste att det var dags för en uppdatering och började med flera idéer på bordet. Vi identifierade de viktigaste användarresorna och analyserade hur vi kunde omstrukturera fakturan för att skapa maximal förbättring.
Vi bröt ner webbfakturan i dess beståndsdelar och byggde om den på ett sätt som förbättrar betalningsupplevelsen. Det hjälpte oss att se vad som var mest avgörande.
Vårt mål var att kunder enkelt ska kunna se sina obetalda fakturor, hantera dem smidigt och känna sig trygga med att betalningen har genomförts. Det innebar att vi tog bort otydliga eller förvirrande element, ökade typsnittsstorlekar, gjorde knappar mer framträdande och minskade mängden information som visas samtidigt.
Q: Hur avgör ni vilken information som är viktigast?
Koert: Vi fokuserar på två områden: situationer som är vanliga och situationer där dålig design kan skapa problem.
Vi ville göra det enkelt för kunder att hantera oväntade situationer, till exempel en ovanligt hög elräkning. I sådana fall ska det vara lätt att hitta detaljerad information.
Påminnelser om förfallna fakturor kan också vara känsliga, särskilt om de innebär extra avgifter. Även positiva situationer kan skapa osäkerhet, som när någon får en tillgodofaktura efter att ha betalat för mycket. Vi har försökt minimera förvirring och oro.
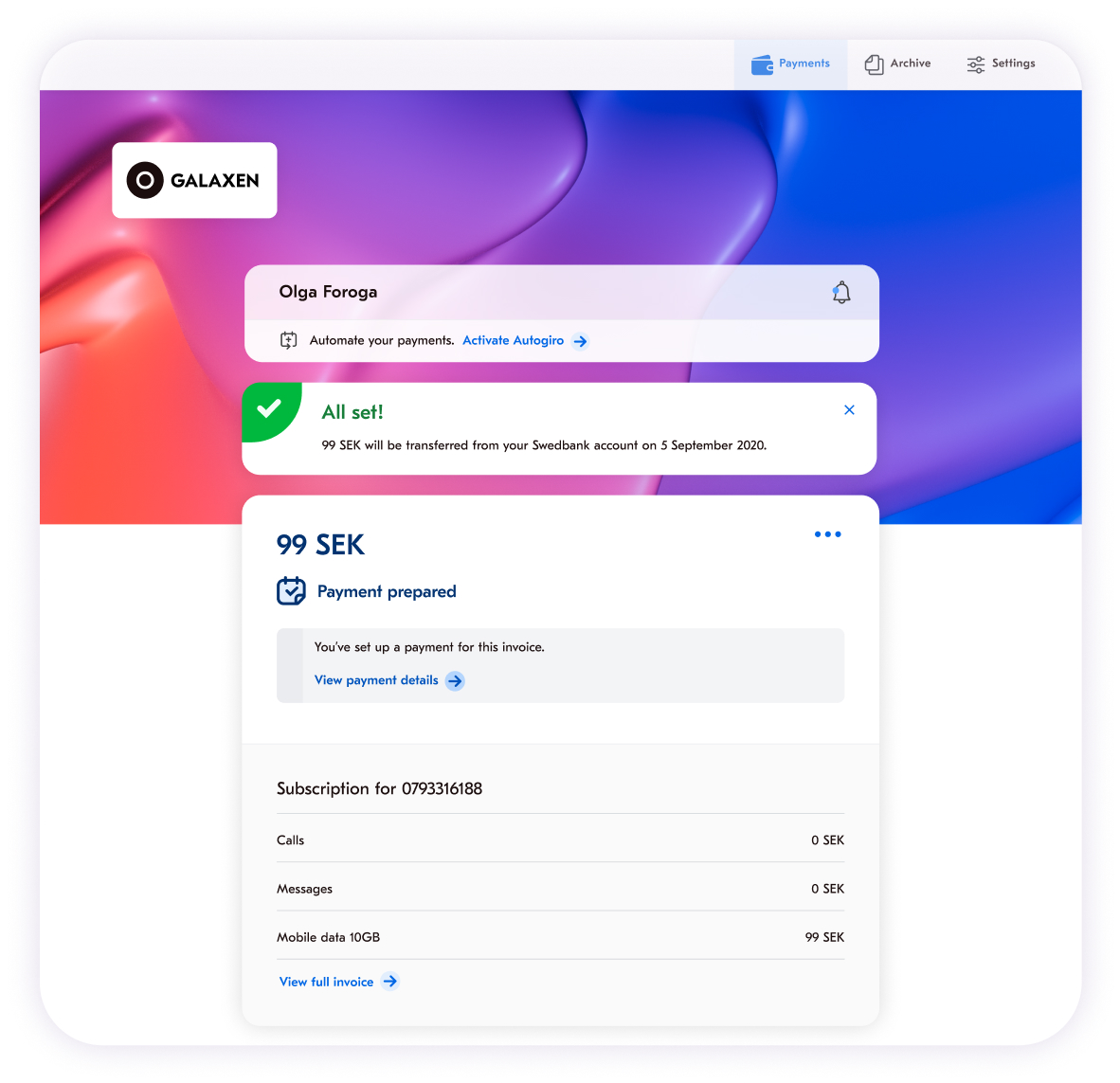
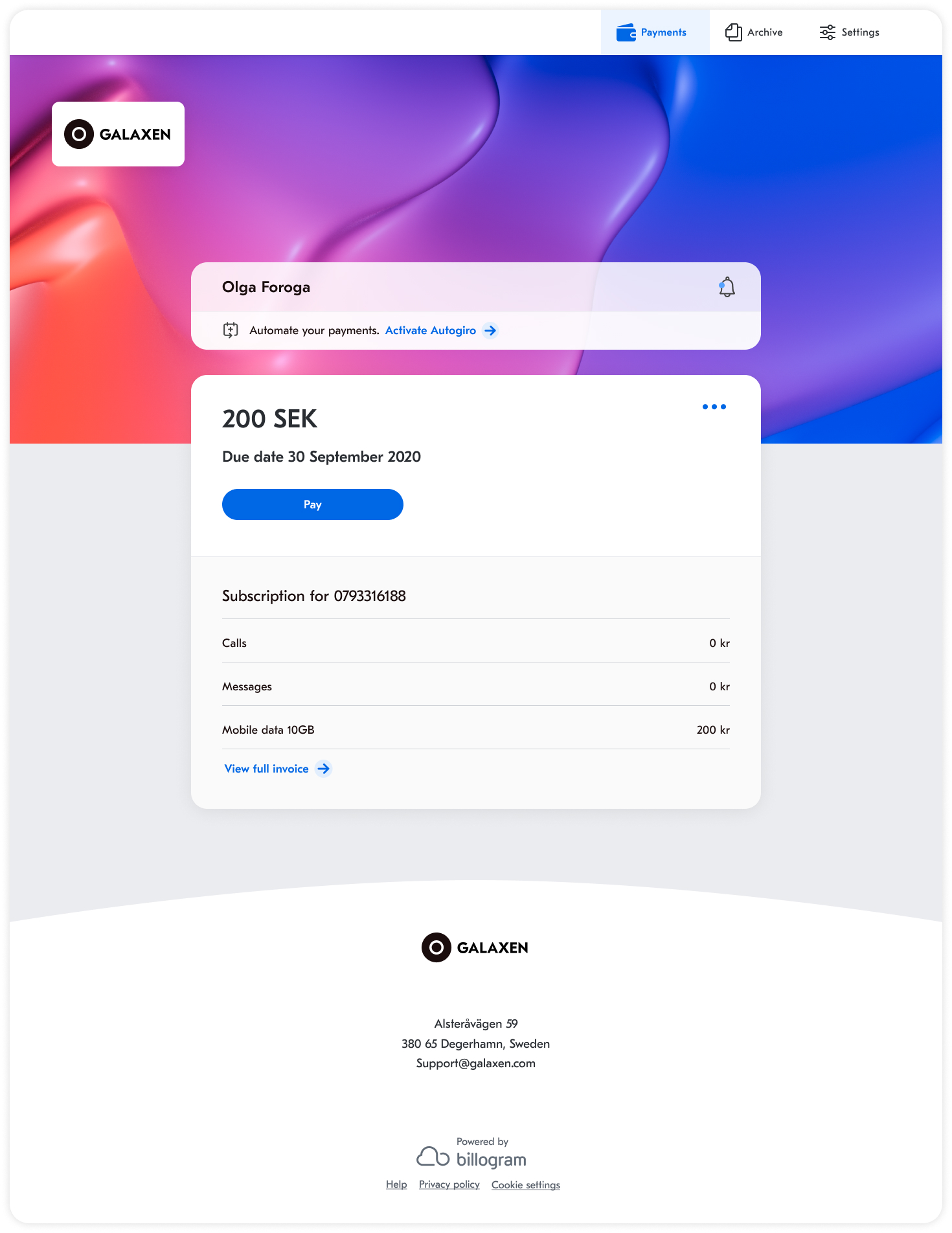
Q: Vad är nytt med den här fakturan?
Koert:
Navigeringsfältet har fått nya ikoner och innehåll. Där vi tidigare hade fakturameddelanden och inställningar finns nu Betalningar (översikten), Fakturor och Inställningar.
Översikten visar obetalda fakturor, medan Fakturor listar alla fakturor kunden har fått.
Omslagsbilden är nu mycket större, vilket ger våra kunder större möjligheter att anpassa fakturan och stärka sin varumärkesnärvaro.
Fakturan i sig är rak på sak.
Avsändarens logotyp är alltid synlig i navigeringsfältet, så kunden ser vem de betalar till.
Kundens namn visas tydligt för att säkerställa att fakturan tillhör rätt person.
Obetalda fakturor visas som kort, vilket gör det enkelt att klicka sig vidare till betalning.
Planerade betalningar syns också, och när de är genomförda flyttas fakturan till Fakturor-sidan.
Själva betalningsflödet är oförändrat.
Eventuella erbjudanden eller banners visas under de obetalda fakturorna.

Q: Vilken feedback har ni fått på den nya webbfakturan?
Koert: Vi har fått höra att den nya designen är tydligare och att användarupplevelsen är bättre. Visuellt sett är den mer luftig och lättläst, vilket gör det enklare att förstå innehållet.
Det är alltid spännande att lansera en så stor förändring, och vi förväntar oss mycket feedback de kommande månaderna. Det är upp till oss som organisation att lyssna och ta till oss den. Vi har bara börjat skrapa på ytan av vad vi kan förbättra, och vi har massor av idéer för framtiden.
Tack till Koert för att han delade med sig av sin kunskap och förklarade vår nya webbfaktura! Vi ser fram emot att fortsätta utvecklingen och följa vart framtidens betalningar tar oss. Se till att prenumerera på vår blogg för att följa med på resan.
Clare Mills